
Are you trying to design a thank you page for your business website but don’t know how to start?
We’ve gathered 7 great thank you page examples that you can use to get some inspiration.
In addition, we will provide you with information on how to measure the effectiveness of your new thank you page, as well as additional information to clarify some possible doubts you may have regarding thank you pages.
Let’s get started.
7 Thank You Page Examples
Each one of these thank you page examples provides a valuable lesson for improving visitor experience.
If you don’t have the budget to hire professional web design services, this is a good place to start.
Get a FREE Website Consultation
Let us take care of your web design and development needs so you can focus on your business. We can handle new websites, landing pages, website redesign, and even maintenance.
Contact us today to get a free website consultation!
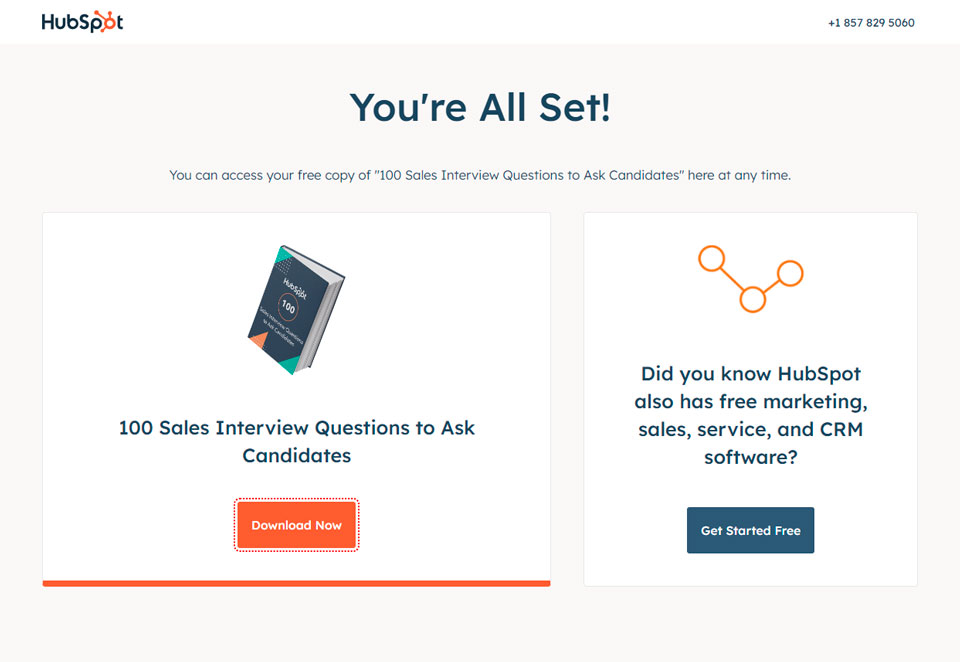
1. HubSpot’s Thank You Page
After downloading one of HubSpot’s guides, users are directed to a page that provides two prominent buttons: “Download Now” and “Get Started for Free.” T
his encourages users to explore HubSpot’s product offerings.
What makes this thank you page unique is that it not only thanks the user for downloading the guide, but also provides an opportunity to learn more about what HubSpot has to offer.
By offering users the chance to explore their products and services, HubSpot is able to capture more qualified leads, as users who are interested in their content will be more likely to take the next step and sign up for a free trial or request a demo.

Source: hubspot.com
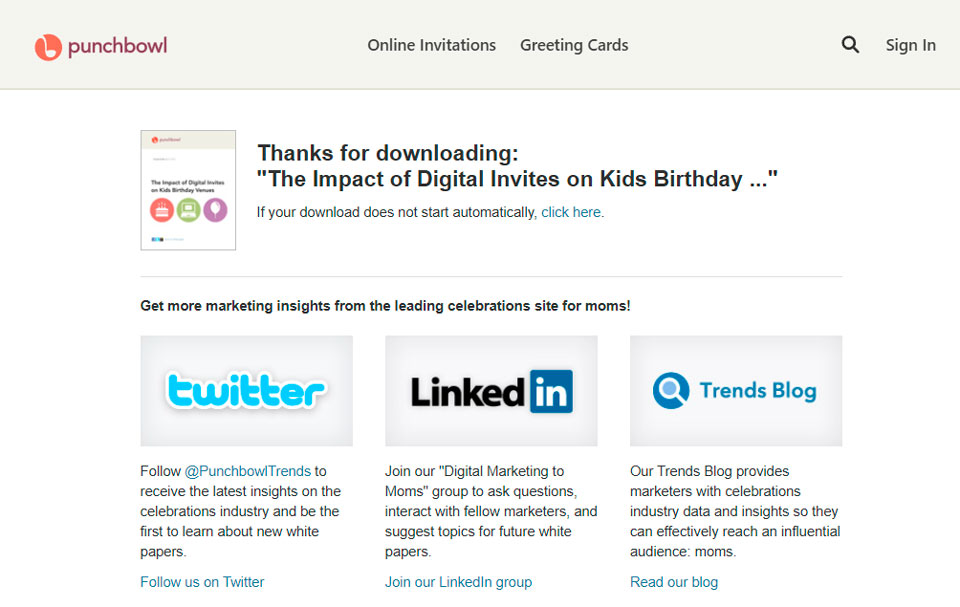
2. Punchbowl’s Thank You Page
Punchbow’s thank you page highlights the links to their social media profiles and explains what content users can expect from each platform.
By offering insights, tips, and trends related to event planning and invitations, they can build a community of engaged followers who are more likely to use their platform for future events.

Source: punchbowl.com
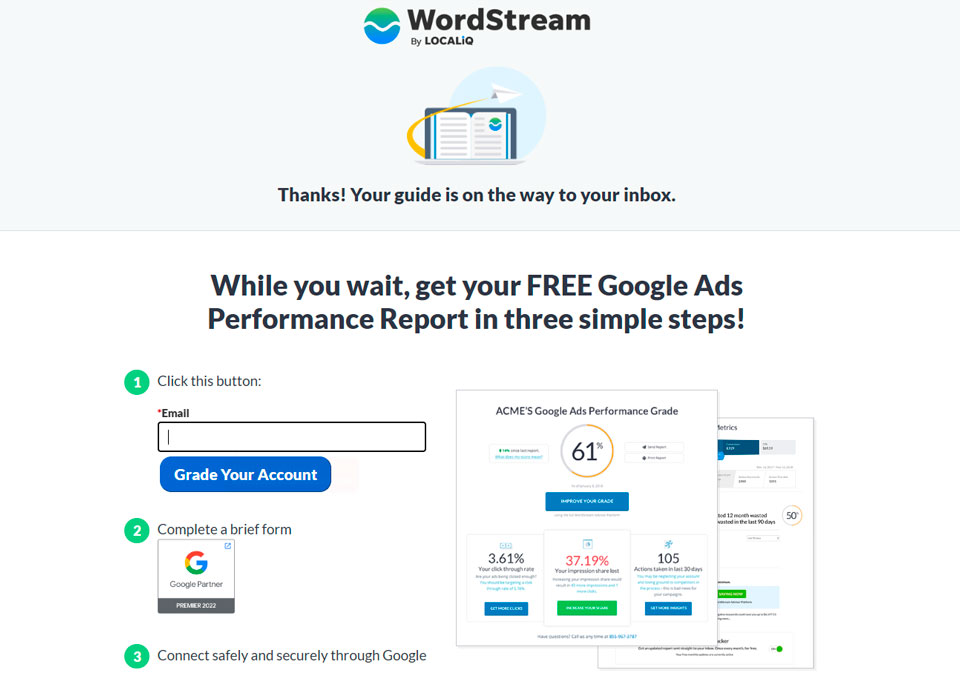
3. WordStream’s Thank You Page
WordStream’s thank you page is extremely simple, with a clear message thanking the user for their interest in their content and informing them that the requested guide is on the way to their inbox.
This straightforward approach ensures that the user feels appreciated and reassured that they will receive the content they requested.
However, what makes this thank you page unique is the additional offer they provide just below the main message.
WordStream offers a free Google Ads performance report in just three simple steps. This is a great method to keep users engaged with their brand and encourage them to keep taking steps into the conversion funnel.
This free report offers immense value to users who are interested in optimizing their Google Ads campaigns, making it a highly compelling offer.

Source: wordstream.com
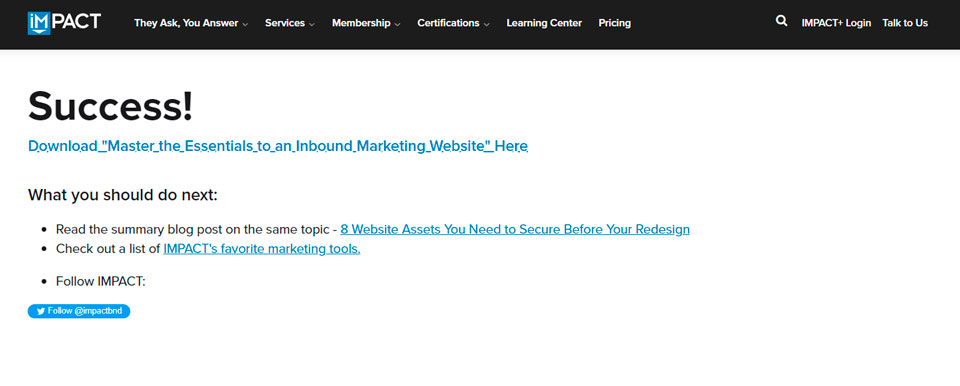
4. IMPACT’s Thank You Page
IMPACT’s thank you page takes an extremely simple, yet effective approach to encourage users to stay in touch with the brand, even after downloading a resource.
On this thank you page they provide a download link and just below that, the page has a section called “What you should do next:” where they indicate a few very simple and concise steps for the user to continue to improve their skills through their useful resources.
In addition, they attach a link to their Twitter profile where they provide relevant information about the brand’s identity, purpose, and news.

Source: impactplus.com
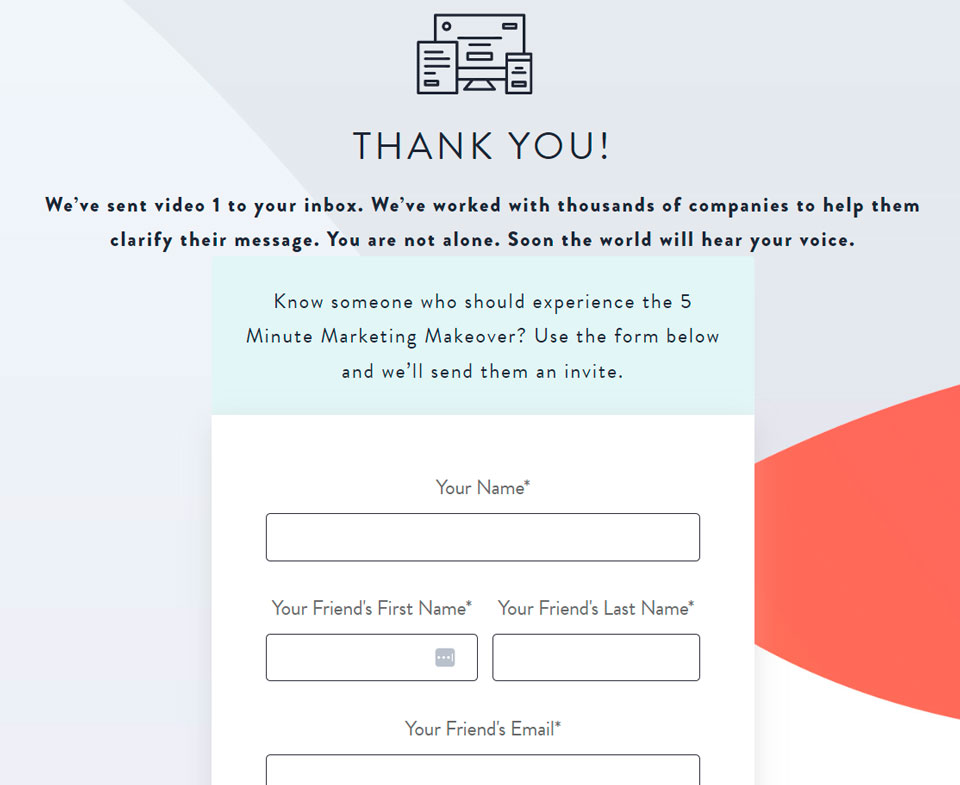
5. StoryBrand’s Thank You Page
StoryBrand’s thank you page features a simple and clean design that is both user-friendly and aesthetically pleasing.
The page contains a form where users who have just subscribed can enter a friend’s information to invite them to join the experience as well.
The form is prominently displayed and is easy to navigate, allowing for a smooth user experience.
The page’s primary focus is on expressing gratitude and thanks to visitors for their interest in StoryBrand and providing them with a clear next step to engage further with the brand.

Source: storybrand.com
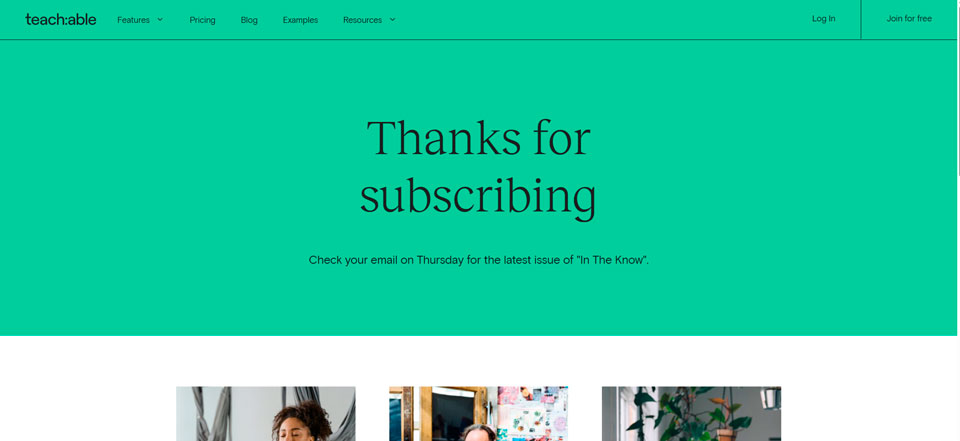
6. Teachable’s Thank You Page
Teachable’s thank you page is a minimalist and effective example. The page features a simple message of appreciation for subscribing to their newsletter.
Additionally, Teachable also includes relevant content, encouraging visitors to explore more relevant tips, or even about their services.

Source: Teachable.com
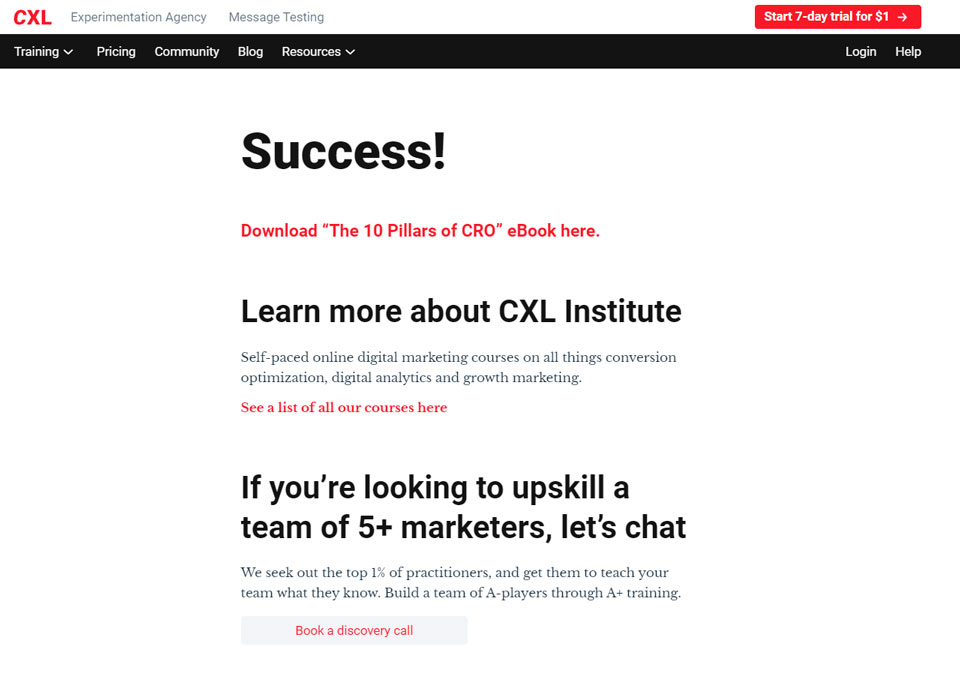
7. CXL’s Thank You Page
After thanking the user for taking action, CXL provides a link to download a file related to the user’s action, such as an e-book or guide. This download button is placed at the top of the page and is easily noticeable.
After the download button, CXL provides information about their courses. This is a clever way to upsell users who have already shown an interest in the company’s offerings, and it can lead to increased revenue for CXL.
Finally, the thank you page provides a button for booking a discovery call. This call is an opportunity for users to speak directly with a member of the CXL team to discuss their business needs and how CXL can help them achieve their goals.

Source: cxl.com
Benefits of an Optimized Thank You Page
These are a few benefits of having an optimized thank you page.
Avoid Customer Frustration After Ordering a Product
By providing an order summary on the thank you page, customers can quickly identify any errors or discrepancies and contact customer support if needed.
This can save them time and reduce frustration, as they don’t have to navigate through multiple pages to find their order details.
Obtain Customers’ Information
By inviting customers to subscribe to newsletters, receive updates on upcoming sales, promotions, events, or loyalty programs, the thank you page can help online stores maintain a relationship with customers and keep them engaged.
Foster Positive Relationships
By thanking customers for their purchase and expressing appreciation for their trust in the online store’s products, the thank you page can foster a positive relationship between the store and the customer.
What Is the Difference Between a Thank You Page and a Landing Page?
A landing page and a thank you page are two types of web pages that serve different purposes in a marketing funnel.
While both are important elements of a marketing campaign, they have different objectives and features.
A landing page is a standalone web page that is designed to persuade visitors to take a specific action, such as filling out a form, subscribing to a newsletter, or purchasing a product.
The primary objective of a landing page is to transform visitors into potential customers or leads. Typically, a landing page comprises a headline, an explanation of the offer, a call-to-action (CTA) button, and a form that enables the collection of visitor information.
On the other hand, a thank you page is a web page that visitors see after they have completed a specific action on a website, such as filling out a form, making a purchase, or subscribing to a newsletter.
The purpose of a thank you page is to acknowledge the visitor’s action and provide additional information or resources that may be helpful or relevant.
A thank you page may contain a message of gratitude, instructions on what to expect next, or a CTA to encourage further engagement.
How to Measure the Effectiveness of Your Thank You Pages
To ensure that your thank you pages are effective, it’s crucial to measure their performance.
Here’s how to do it.
Use A/B Testing
A/B testing is a widely employed approach to compare two versions of a page and determine which one delivers superior performance.
For example, you can test different headlines, copy, images, or call-to-action buttons to see which version results in more conversions.
A/B testing can provide valuable insights into what works and what doesn’t, helping you optimize your thank you pages for better performance.
Use Heatmaps and Eye-Tracking Tools
Heatmaps and eye-tracking tools can help you understand how visitors interact with your thank you pages.
Heatmaps show you where visitors click, scroll, or hover on the page, while eye-tracking tools track their gaze and attention.
By analyzing this data, you can identify areas of the page that are most engaging or distracting and make changes accordingly.
Heatmaps and eye-tracking tools can also help you optimize the layout and design of your thank you pages for a better user experience.
Use Surveys and Feedback Tools
Surveys and feedback tools can provide valuable insights into how visitors perceive your thank you pages.
You can ask them about their experience, what they liked or disliked, and whether they found the information or resources provided helpful.
Surveys and feedback tools can also help you identify areas for improvement and make changes based on the feedback received.
Use Analytics and Reporting Tools
Analytics and reporting tools can provide a wealth of data on how your thank you pages are performing.
Analytics tools provide so much information that you can get confused pretty quickly. To avoid that it is important to analyze the right metrics.
Asking yourself questions such as “Do I want users to go to a specific page after visiting my thank you page?” or “Do I want users to click on a button or watch a video after visiting my thank you page?” can help you determine what metrics you should analyze.
The Bottom Line
In conclusion, thank you pages are an essential part of any marketing funnel, helping to foster a positive relationship between a business and its customers.
We recommend you pick a few ideas from the examples we mentioned and then implement them in your thank you pages as soon as possible.
After some time, make sure to analyze the results, and if it is not working the way you expected, then try other concepts.
We Have Delivered High Quality Websites and Our Customers Are HAPPY!
“Good quality and responsive service. Isaias is a professional person, he is always aware of the needs of his clients. He has always helped me in my projects.”
CEO


